Selecting a Page's Default Layout
This section describes functionality in Scalar's page editor, which is accessed by clicking the ![]() icon (if creating new content) or the
icon (if creating new content) or the ![]() icon (if editing existing content) in your Scalar header bar.
icon (if editing existing content) in your Scalar header bar.
Immediately below the text editor are a series of tabs—and the Layout tab contains a drop-down menu for selecting the default layout for the page. Any given page in Scalar can be rendered in a variety of ways.
Basic. In the Basic layout the page's text and media are interspersed. You can set the size and placement of linked media as they are added to the page.
Image Header. In the Image Header layout, the page's "key" image is shown as a header, with the title and description of the page overlaid. The rest of the page follows the Basic layout, with text and media interspersed.

Splash. In the Splash layout, the page's "key" image is shown full screen, with the page's title at the bottom. If the page is part of a path or is itself a path, a navigation button is shown as well.

Book Splash. In the Book Splash layout, the page's "key" image is shown full screen, with the book's title and author(s) at the bottom. If the page is part of a path or is itself a path, a navigation button is shown as well.

Media Gallery. In the Media Gallery layout, media contained or tagged by the page are embedded at full width into a vertically scrolling gallery.

Structured Gallery. In the Structured Media Gallery layout, media contained, tagged, orlinked up to two levels deep are grouped into titled galleries of thumbnails which reveal the media in a larger view when clicked.

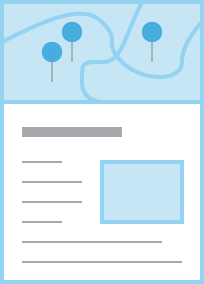
Google Map. The Google Map layout plots the current page plus any content it contains or tags on a Google Map embedded at the top of the page. Every piece of content to be plotted must include dcterms:coverage or dcterms:spatial (either will work) metadata in the format decimal latitude,decimal longitude (added using the 'Metadata' section of the editor). Each pin shown on the map will reveal the title, description, and link for its content when clicked. The rest of the page follows the Basic layout, with text and media interspersed.

Blank Slate. The Blank Slate layout removes the page's title, footer, margins, and navigation to make room for your content.

Grid. The Grid layout embeds a visualization at the top of the page that shows content as boxes in a grid. Colored lines are drawn representing connections between the current page and its related content. The rest of the page follows the Basic layout, with text and media interspersed.

Radial. The Radial layout embeds a circular visualization at the top of thepage that shows connections between content. Colored arcs are drawn representing connections between the current page and its related content, set against the backdrop of all of the other connections in thework. The rest of the page follows the Basic layout, with text and media interspersed.

Path. The Path layout embeds a visualization at the top of the page that shows the path contents of the current page in a tree diagram. The reader can expand sub-paths of the tree to explore its contents. The rest of the page follows the Basic layout, with text and media interspersed.

Media. The Media layout embeds a force-directed visualization at the top of the page that shows the media it references or annotates. The rest of the page follows the Basic layout, with text and media interspersed.

Tag. The Tag layout embeds a force-directed visualization at the top of the page that shows the content it tags. The rest of the page follows the Basic layout, with text and media interspersed.

Metadata. The Metadata layout displays a table containing all of the metadata for the page, including all of its prior versions.